在十幾年前,智慧型手機還很稀有的年代,網頁設計師只要考量電腦螢幕的寬度就可以。然而在人人都有智慧型手機的今天,幾乎每個網頁設計公司都會透過電腦程式的安排,讓網站能依據螢幕寬度改變網頁排版的方式。讓網站能在任何尺寸的螢幕上都能呈現最佳的排版效果,已經成為網站的標準配備。如果不重視網站在手機上的呈現效果,會讓家屬覺得這個殯葬業者跟不上時代。

這種特殊設計被稱為響應式網頁設計(Responsive Web Design),也就俗稱的RWD。心網頁設計製作出來的每個網站都是屬於這一類型的設計。<觀看更多響應式網頁設計>
不論是用桌上型電腦瀏覽網站,還是用手機瀏覽網站,畫面上的文字和圖片都不宜顯得過於擁擠,按鈕與按鈕擠在一起更是大忌。如果圖片與文字有重疊,以不影響文字的可閱讀性為原則。以下是常見的3種失誤。
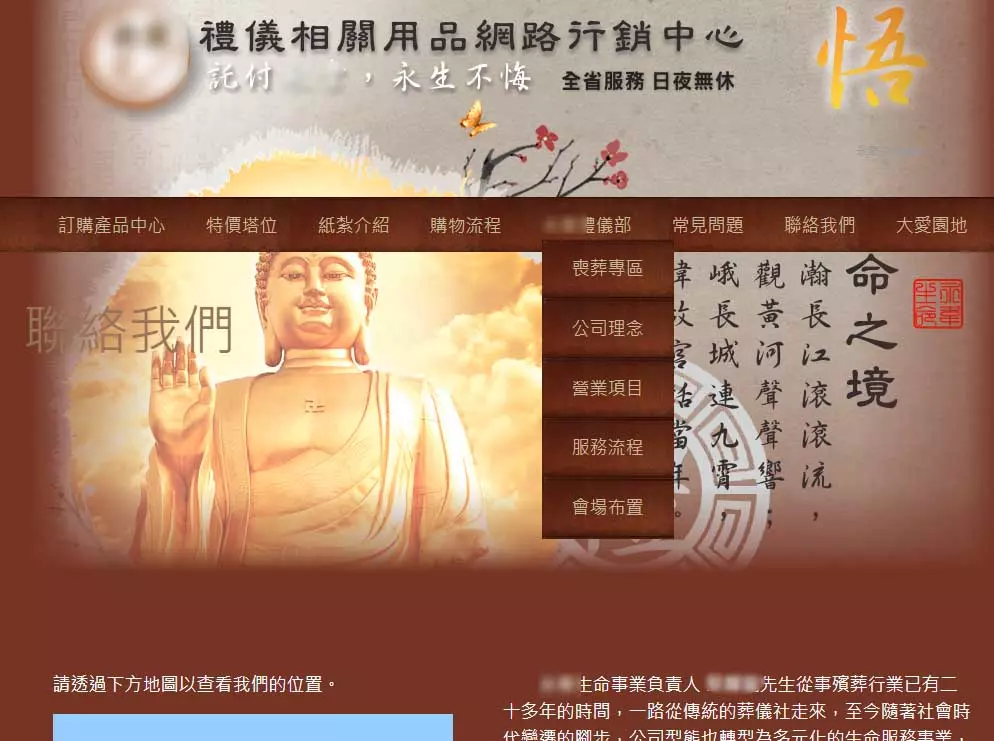
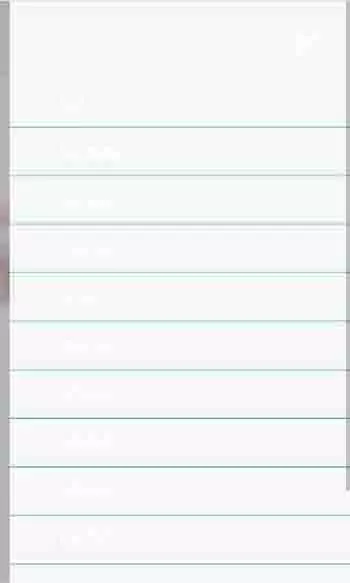
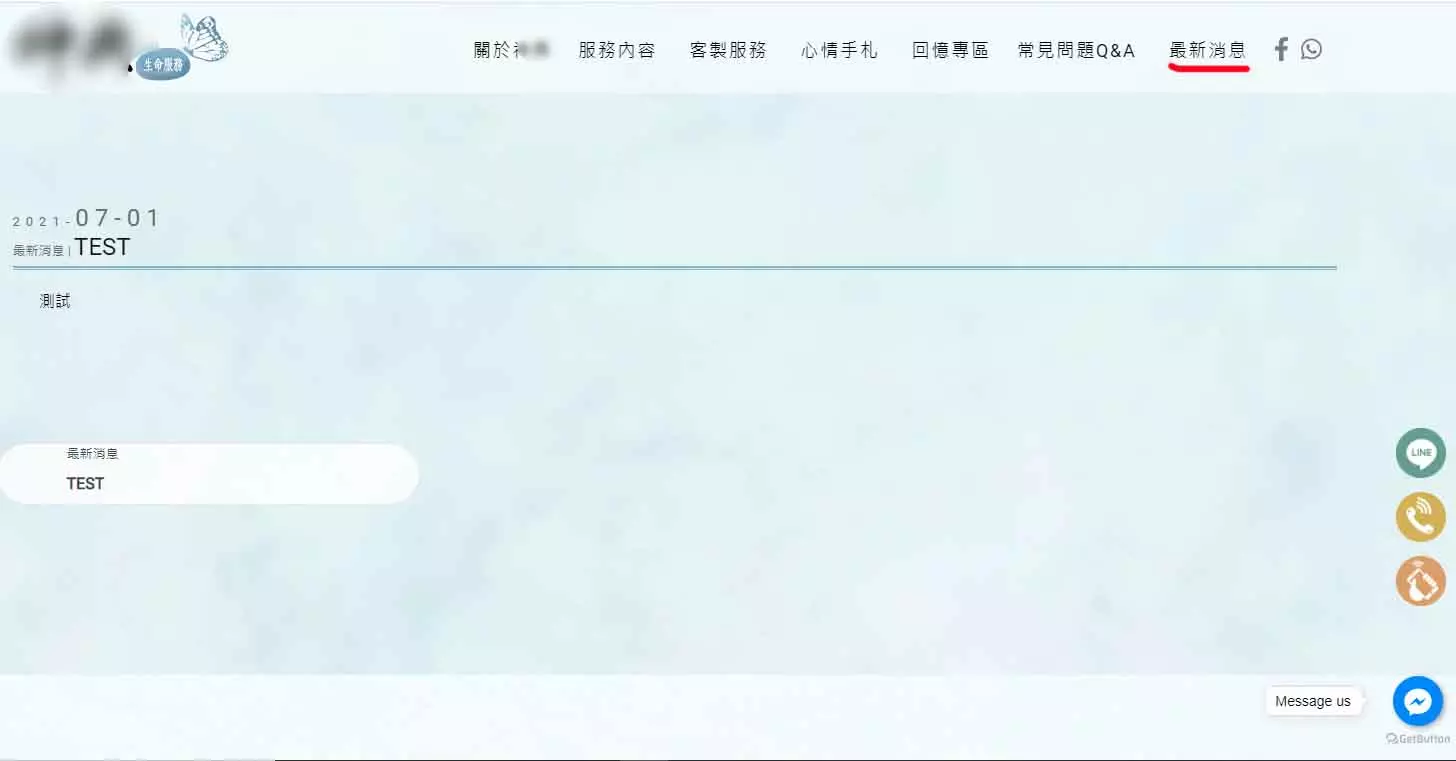
失誤一:務必注意手機版呈現出來的畫面,不要讓文字與人像重疊。背景既然是白色,menu的顏色就不能太淺,導致瀏覽網站的人幾乎找不到menu。用手指點了menu之後,出現的畫面背景是米白色,文字是白色。文字與背景的顏色太近似,讓人誤以為網站故障了。



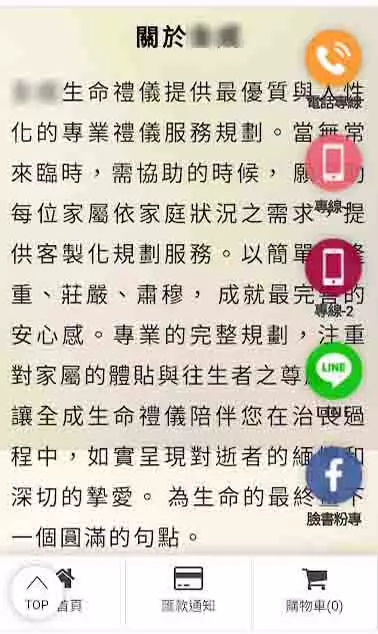
失誤二:手機的螢幕面積有限,按鈕與按鈕之間要留點空間,千萬不能擠在一起。按鈕太多,對文字形成嚴重干擾。


失誤三:畫面太過擁擠,小小一塊面積塞了太多內容,讓瀏覽網站的人感到難以喘息。建議拉大段落與段落間的空白。

畫面和諧很重要。要素繁雜、風格不統一,或者挑選的圖片不恰當,都會嚴重降低網站的整體美感。美感不佳的網站會讓家屬懷疑葬儀業者的審美能力。畢竟官方網站就是葬儀業者在網路世界的臉孔。既然我們都知道在家屬面前要維持良好的形象與服裝儀容,那麼在網路世界也是同樣的道理!可惜在這方面有失誤的禮儀公司有很多,在可以再細分為3種:
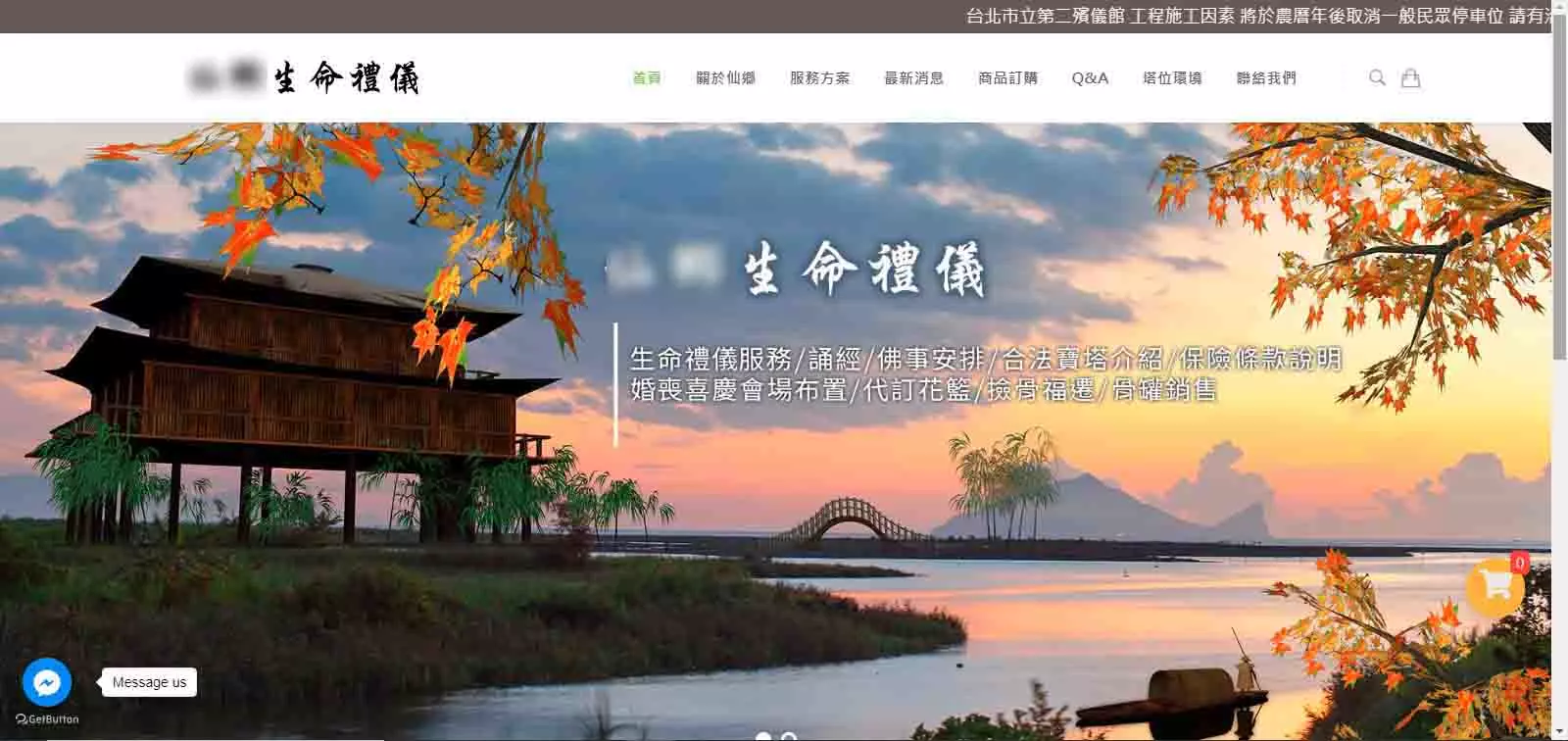
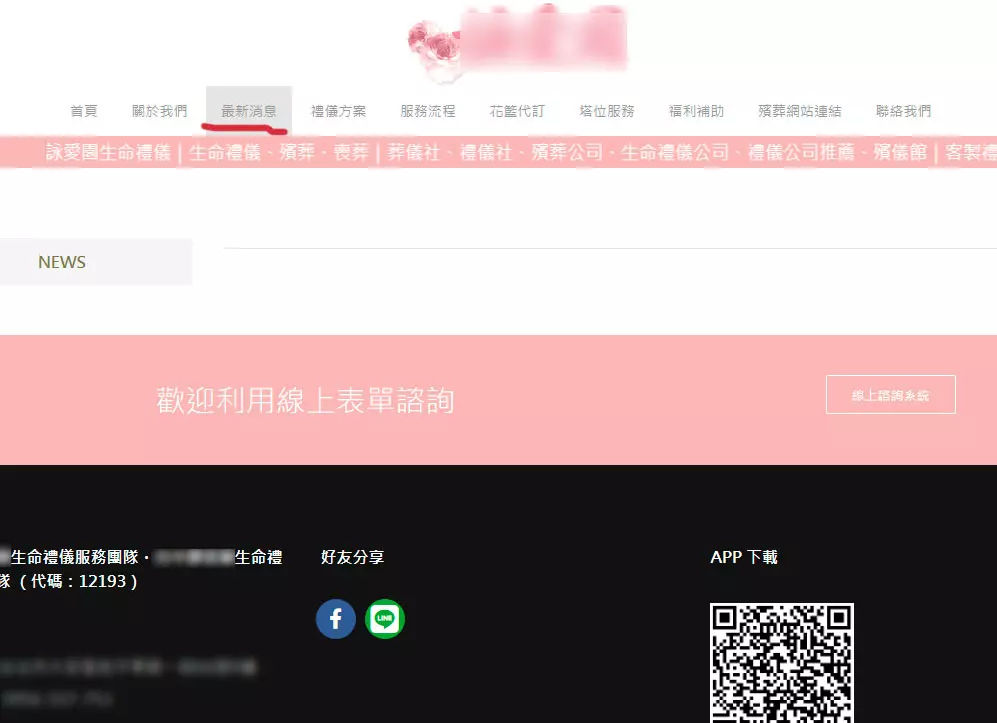
失誤一:用了太多種顏色。底下這家禮儀公司用了藍色和粉紅色當作網站的主色調,這本身沒什麼問題。可這時又再加入橘黃色,就顯得太多顏色,而且標題還用了另一種字體。導致要素繁雜、風格不統一。自然降低了美感。>

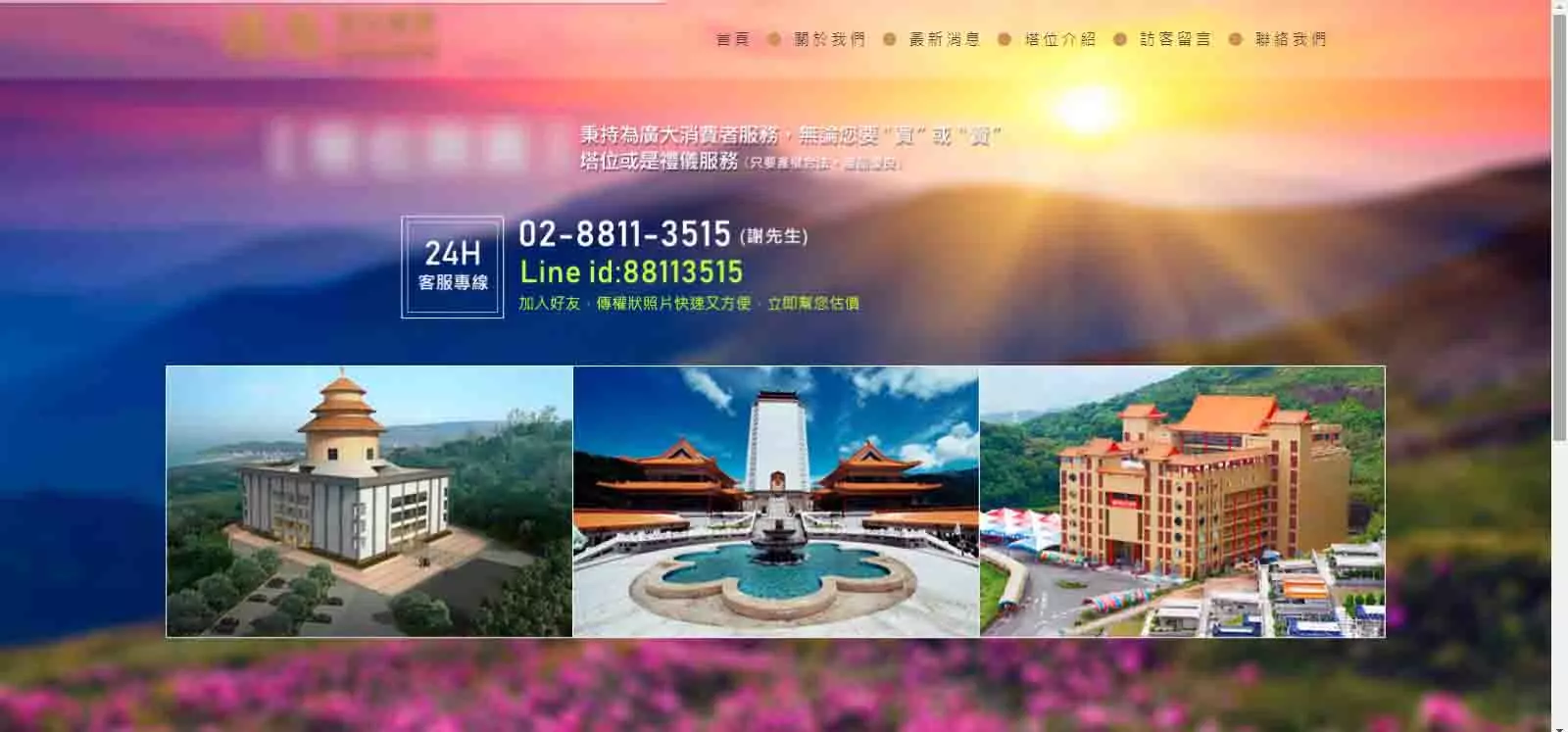
失誤二:背景圖顏色太過鮮豔,容易形成視覺上的攻擊性。難以營造尊嚴或溫馨的氣氛。

失誤三:背景圖片的明暗對比太過強烈,再加上圖片的左半邊,有相當明顯的修圖痕跡,容易讓人有廉價的塑料感。

圖片與文字不符,容易讓人產生誤解或負面的印象。如果網站有「最新內容」這個分頁,就要定期更新裡面的內容(最少每兩個月更新一次)。如果人手不足無法做到定期更新,就要直接取消「最新內容」這個功能。或者將「最新消息」改成「重要訊息」。
失誤一:強調專業,網站中卻找不到任何證照。如果在首頁或關於公司簡介的分頁中,一旦強調自己具備專業素養,就一定要把禮儀師證書、喪禮服務技術士證照(乙級或丙級皆可),或任何得獎證明(獎狀、獎盃)秀在網站中最明顯的地方。

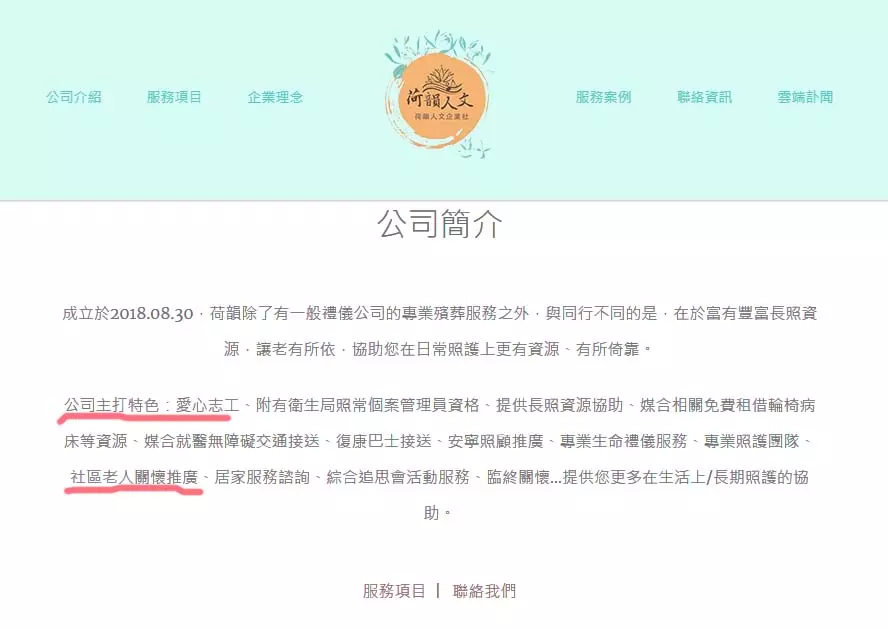
失誤二:聲稱主打特色是愛心志工,卻沒有任何機構頒發的感謝狀。

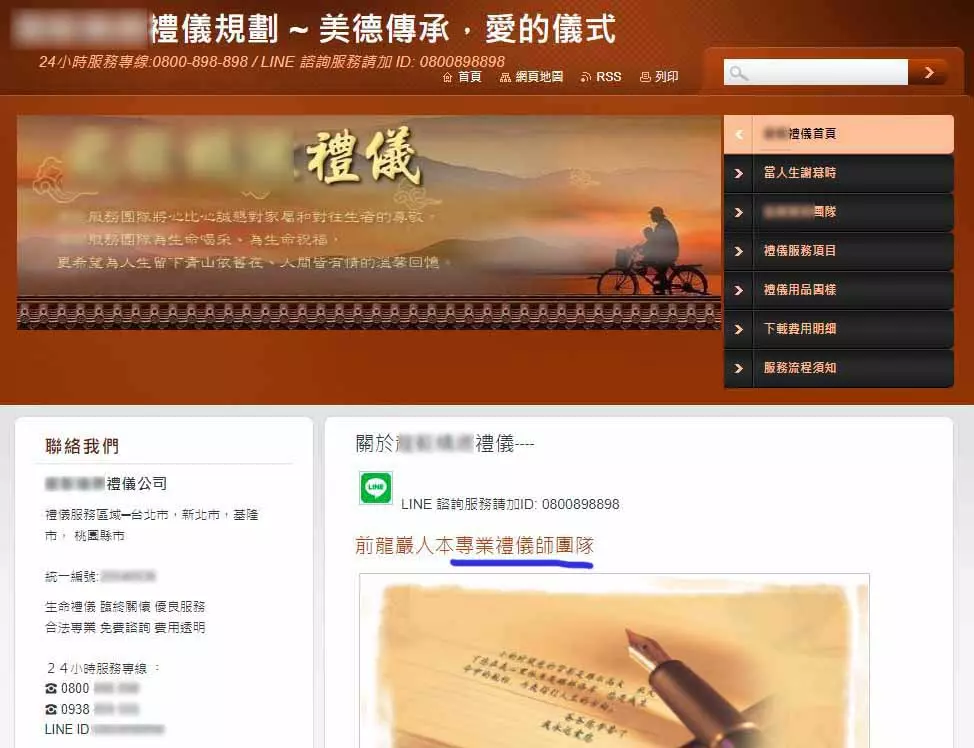
失誤三:西式專案的合約,卻用蓮花當背景。蓮花是佛教的象徵,會讓人懷疑該公司不懂得尊重宗教差異。

失誤四:必須定期更新「最新消息」裡面的內容。久久不更新,或者內容完全空白,都讓人懷疑這家公司到底還有沒有在營業?


如果公司有多種合約方案,或者兼營殯葬百貨,販售著有各式各樣的紙紮商品、入殮物品、棺木這類的周邊商品,就一定要把選項化繁為簡,取一個讓人聽得懂的選項名稱。理想的分類方式讓人一目了然。

失誤:讓人摸不著頭腦的分類方式,只會讓瀏覽網站的人愈看愈迷惑。